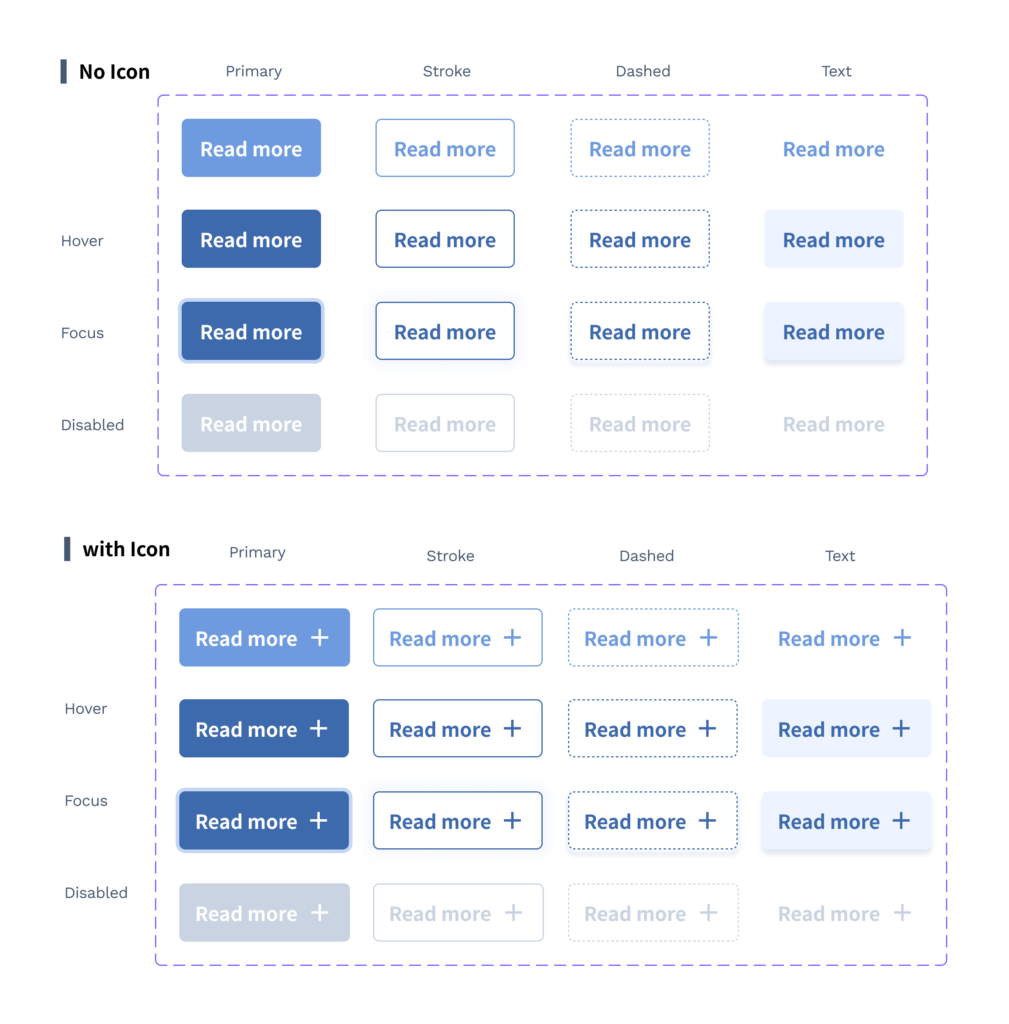
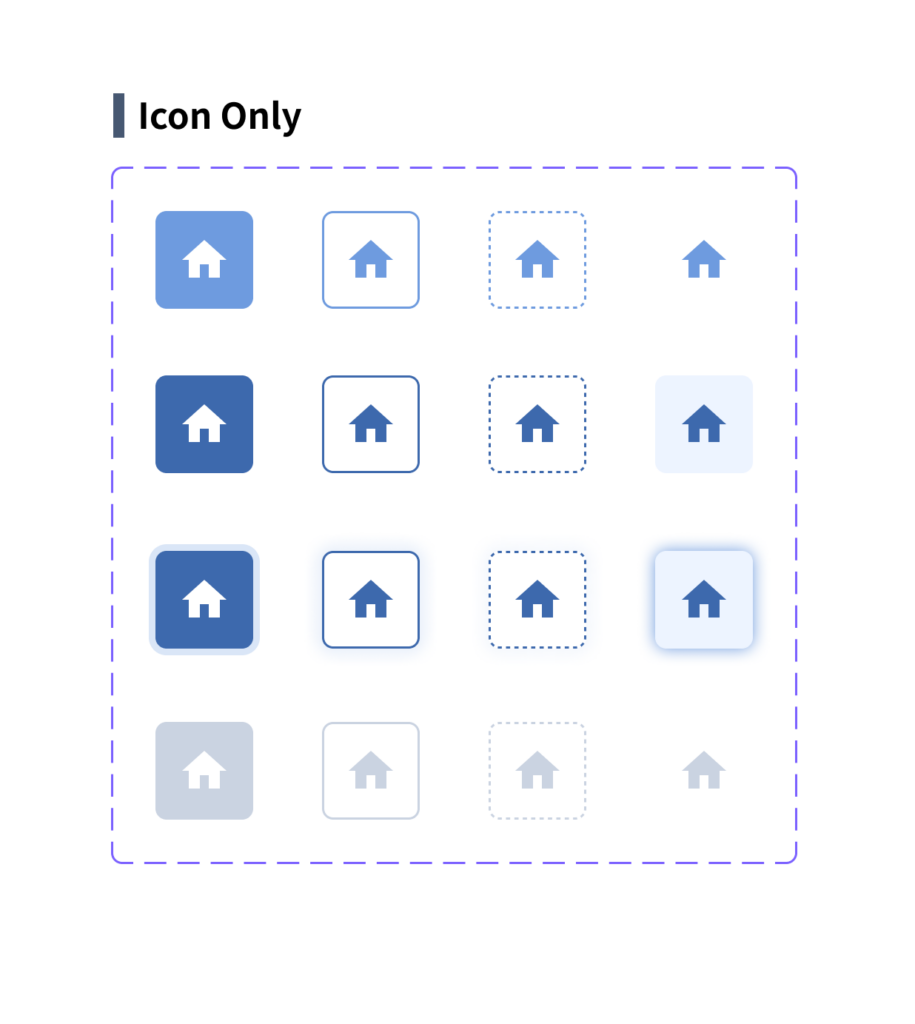
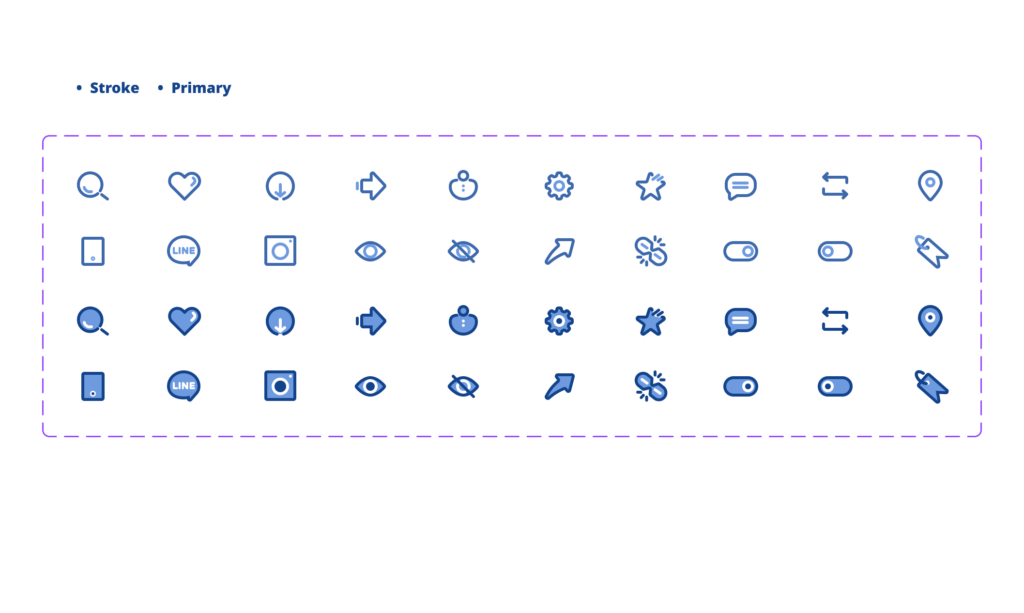
HI~ 我是yagi,這邊是我自己設計的按鈕與icon圖標組合,舒服好看的藍色與簡約的元件設計,看似簡單卻非常的百搭好用、耐看。
其實一直以來很想分享關於這類的資源分享,將自己設計的經驗化為資源,希望能夠幫助剛踏入這領域的朋友們,節省更多的時間。
這次分享的資源包裡邊將會有:有各種狀態、款式的按鈕,Icon按鈕、獨家設計的Icon



而這個是比較適合Figma的,因為是用Figma去進行設計。
yagi已經幫你們將所有按鈕和圖標做成表單式選項,朋友們只要選取自己想要的元件複製貼上至自己設計的介面,就可以從右邊的工具列
選擇自己想要顯示的款式、型態了喔~
如果還是不知道如何使用,以下是錄下來的使用示範,歡迎點進去觀看:)
|資源取用說明|
1.禁止販賣,此資源為設計師自行設計,且分享的可商用元件,請勿當做個人營利的項目。
2. 下方留言已取用,喜歡的話可幫忙分享,讓更多需要的人取用。
3. 可更改配色、文字內容。
有任何問題歡迎在下方留言,與我反應~
目前資源包日後還會更新,喜歡我這次的分享,歡迎將我們的網站加到標籤,更方便你們追蹤使用喔~